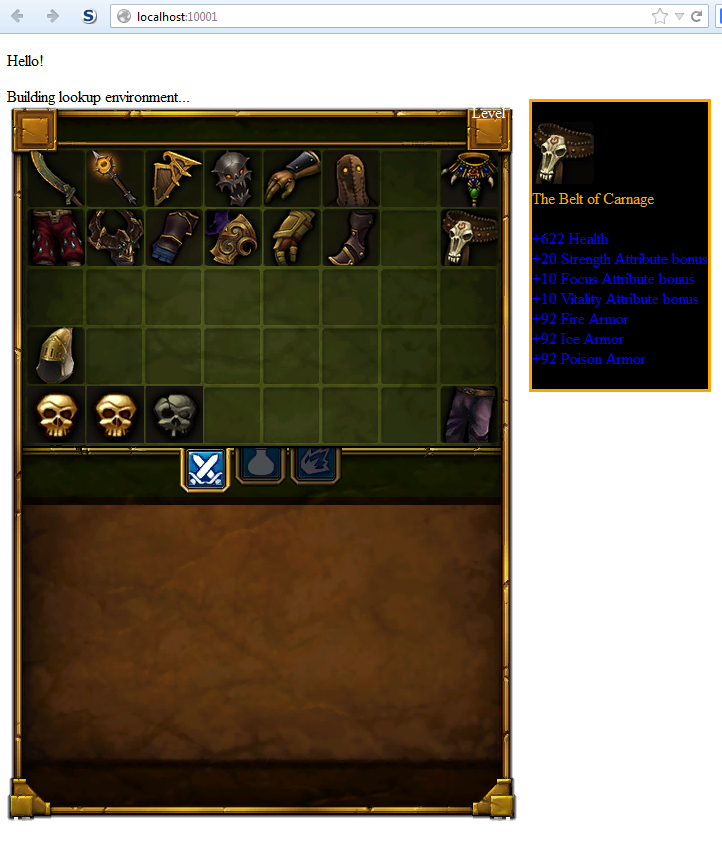
I pick at FNIStash off and on when I get a chance. Here’s what it looks like now. Each of the three tabs on the bottom is selectable to switch between the classes of items, and each item is individually drag and droppable. When you roll over an individual item, a description box pops up showing information about that item. There are still some things I need to put into the description box, but right now it works nicely as a proof of concept. What I want to eventually do is put the description box on the cursor like the game does.